

You should have Xojo running and Window1 open in the Layout Editor.
#What is xojo code
The next sections walk you through creating the user interface and adding the necessary code to make the app work. In this project, it is what displays the web site at the URL.
#What is xojo windows
Nearly everything in Xojo is a class, including your windows and its controls. For this QuickStart, you will create a simple web browser.Ī Xojo app consists of a collection of objects, called classes.
#What is xojo how to
The best way to quickly learn how to use Xojo is to create an app. You change an Inspector value by entering a new value in the field to the right of the field label. The contents of the Inspector changes as you click on different items. The Inspector shows information about the selected item in the Navigator or Editor. You can show the Inspector by clicking the Inspector button on the toolbar.

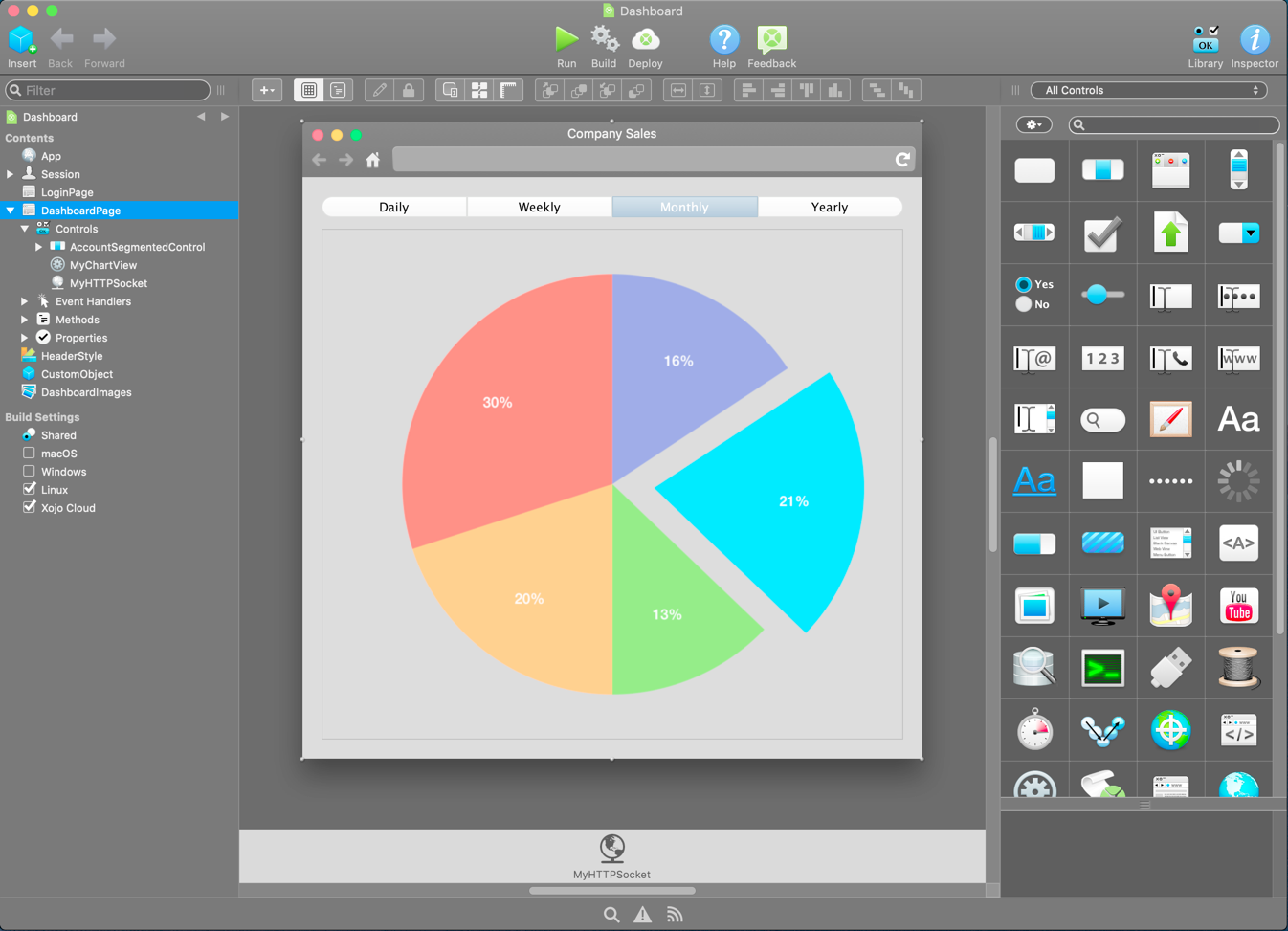
This area of the Main window is shared with the Library. Inspector: Not shown in the above illustration is the Inspector, which allows you to see and change the properties for the selected control. If the Library is not visible, click the Library button on the toolbar to show it. You can change how the controls display in the Library by clicking the small gear icon  and choosing a different setting. You can also add a control to the window by double-clicking it. You design the window by dragging controls from the Library to the window.

Library: The area on the right is the Library and shows the controls and interface elements that you can add to a window or to the project. In this illustration, the window is blank because you haven't yet added any user interface controls from the Library. It shows the window and previews how it looks when the app runs. You use the Layout Editor to design the user interface for the windows in your app. Layout Editor: The center area is the Layout Editor. You use the Navigator to navigate within your project. By default you can see Window1 (which is selected), the App object and the MainMenuBar object. Navigator: The area on the top left shows you all the items in your project. Xojo opens the Workspace with the default window for your app selected in the Navigator and displayed in the Layout Editor. Click OK to open the main Xojo window (called the Workspace), where you will begin designing your app.You can leave Company Name as it is or change it. Enter "SimpleBrowser" as the Application Name.It will automatically populate using what you enter for the Application and Company Names, but you can also change it to whatever you want. Application Identifier is a unique identifier for this app.Company Name is the name of your company.This will be the filename of the actual app file that gets created. Application Name is the name of your app.You should now see three fields that need values: Application Name, Company Name and Application Identifier.For this QuickStart, you are building a Desktop app, so click on Desktop. Xojo lets you build several different types of apps (Desktop, Web, Console and iOS).After it finishes loading, the Project Chooser window appears. Double-click the Xojo app icon to start Xojo.If you haven’t done so already, now is the time to start Xojo. 3.2.6 Setting the Properties for the HTML Viewer.3.2.5 Setting the Properties for the Button.3.2.4 Setting the Properties for the Text Field.3.2.3 Setting the Properties for the Window.


 0 kommentar(er)
0 kommentar(er)
